Software Engineering in Practice
posted by Shane on 26th November 2011, at 5:03pmIt’s been a while since I’ve talked about Software Engineering and just what exactly it is. For those who haven’t read the previous article you should go back and read it if you really want to understand why this article is laid out in this format. This article is also rare in that it is going to give pre-release info on RSBandB’s next service. I will be detailing the creation process for our Grand Exchange Portfolios. Put simply, the Grand Exchange Portfolio system is a tool that allows you to track and watch certain items or groups of items in one convenient place. I am currently in the implementation phase which itself is roughly half complete.
As the previous “What is Software Engineering?” article mentions the first stage to be completed is a planning stage where requirements and features are decided on. This was simple for this project since it is really a simple tool that is just modifying data for display in a more convenient manner. No extravagant algorithms were needed nor were there any compute time intensive portions of it. Everything is simple arithmetic. This let me add features on by just using a simple bulleted list once I had my goal in mind. The goal was to create something where a user could come and check prices to see what moves on the Grand Exchange are the most economical. This lead to a simple feature set including:
- Add an item to a general watch list to be displayed.
- Add an item to a basket of similar items (clothing, armour, F2P, etc.)
- Graph solo items.
- Graph baskets and their items.
- Highlight an item or basket when it reaches a certain price
This feature set is limited and that’s fine because this is meant to be a starting point for something that will ultimately become more in the future. I have my own ideas already of what it will become and once you start using it I’m sure you will want to contribute some ideas as well.
Once I knew what the feature set was going to be and what the general goal was, it was time to start the design process. This doesn’t mean solely visual design, it also means how will the user interact with the piece of software when complete. The first thing I did was create a selection of use cases to get a general idea of the way things would go. Here are a few of the use cases in the form I wrote them:
Add Item to Basket or Main List:
– User focuses item search field.
– User types in first few characters of item name.
– Server requests items beginning with character sequence.
– Client browser formats page to show a list of the items with specific info including (image, name, current price, last item movement)
– User clicks add button to add to the main watch list or hovers to select a specific basket.
Remove Item from Basket or Main list:
– User selects item row in table.
– User expands selection to show advanced options (delete, rename basket, rebuild index)
– Select delete button.
– Server removes item from users list or basket.
Add notification to item/basket: *
Note: A notification can be added to a single item inside a basket.
– User focuses notification field.
– User enters desired gp value or index value.
– Browser sends request to server to add target.
Calculate index after price grab:
– Server moves through each basket (or uncategorized items)
– On each item calculate the average and divide by original item average.
– Add new index to basket tracking.
Calculating index for basket:
– Server calculates the sum of all prices in the basket.
– Divide by index divisor
– Add new index to basket tracking.
Set attention after price grab:
– Server moves through each basket and tracked item.
– If in specified range as specified by JOIN set attention field to true.
– User will see highlighted items on tracker.
– Viewing an item or basket will set attention to false.
These use cases serve as the high level design of how exactly the system will work. Which later do provide to be beneficial while programming since they show how simple each task is. They provide a start for visual design as well since at this stage the visual design I had in my head was just a plain table type structure and a search box. This leads straight into visual design which I started next and ended up taking the most amount of time on the project to date.
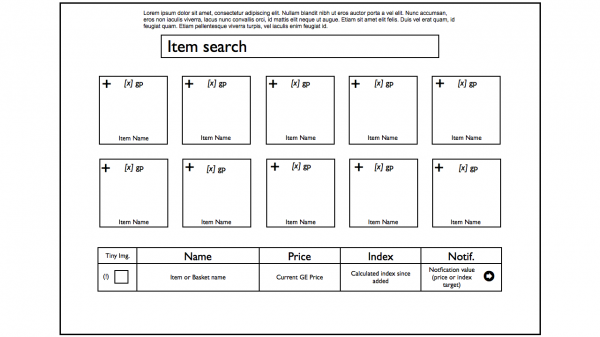
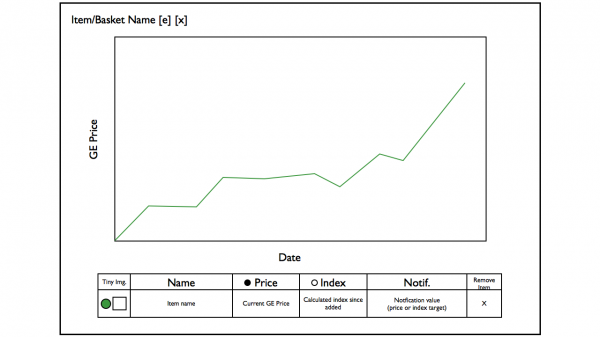
Visual design on this was a very important step for me on this project because I wanted it to convey a sense of simplicity and be easy to use. Also, as stated earlier I wasn’t going for the whole kitchen sink approach with this first release. To start the visual design process off I created a set of wireframes. Wireframes are a form of visual planning that just uses black lines to lay out the structure of a page. I find them very helpful to laying out an interface before starting on the graphical design phase. Here are the two wireframes I created for this project:
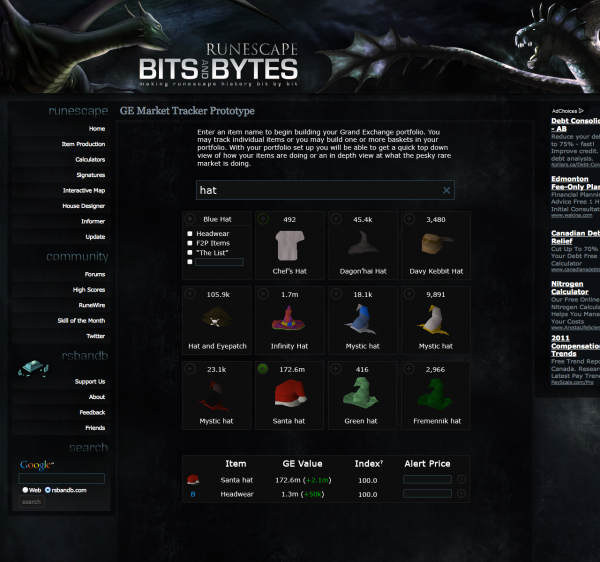
Once I was confident that these wireframes contained the basic elements needed I moved onto the visual design. The static visual design was relatively simple to create and yielded the following:
The next phase to convert this design to a workable HTML based template to be used in the actual implementation process. This proved to be an adventure in itself because I had the design constraint of making this utility work in the small 1024×768 resolution. I also wanted to implement the scrolling behaviour in such a way that scrollbars would not be required. This turned out to create about a week of extra work when at the end I just settled on using a fluid design, that is a design that will expand to fill the available space. This approach worked and was implemented a whole lot faster than any of the other quirky methods I was trying.
To recap, we have a list of features that will be used in the Grand Exchange Portfolio, a selection of use cases to implement the features, and a visual design ready to be used to implement the front end of your Grand Exchange Portfolio. The next phase of the software engineering process is the implementation itself. During implementation the feature set will be used as a check list, the use cases will be used to guide development, and the visual design will of course be connected to the backend processes.
This is where the software design process is currently at for this project. The implementation stage is what is often thought about when discussing software engineering, in fact the other phases are more important. This portion of the process focused highly on making the static template dynamic. It’s currently 2011 and the web is more dynamic than ever, as with all new RSBandB releases the Grand Exchange Portfolios will focus highly on client side implementation using Javascript. With that being said most of the code written for this project is Javascript. Currently a majority of the backend functions are complete. Frontend work is where the project is currently at needing a few features relating to interacting with baskets. Also needing to be implemented is the page to display a single item or single basket.
Once most of the implementation is finished we’ll proceed to start testing the functions of the Grand Exchange Portfolio system. We know basic features like adding and deleting items works since they’re simple but we don’t know how well the system will work after a basket has been tracking prices for a number of days. We also don’t know if there are any oversights I made as a developer that could have created a tiny bug here or there. Also through testing we’ll be able to refine any user interface elements that aren’t as clear as they could be or don’t provide the necessary user feedback.
As I mentioned earlier I already have a few ideas of where this project will go. Community input will also be used in determining which direction it will go. These ideas along with changes to the way the Grand Exchange works will also play a role in the maintenance stage. Even though this stage is officially called “maintenance” it can also be use to revise and add new features. One of these new feature addons may spur a complete change in the way the system works and start the entire process off again, once can never know what the evolution of software means.
The fact this project was supposed to be at this stage in late October shows exactly what can happen during the software design process. Issues come up and features change which in turn extends the time frame a project goes on for. This is a perfectly natural part of the software design process. Just as we don’t know what a project will look like in a years time we don’t know what issues will appear during the design process. It’s all a part of the process.